8 Most Effective Elements Of A High Modern Quality Web Design

The instrument you use to help people see your brand the ways you would like them to is web design.
Your company will be able to capture the ideal audience and acquire new customers if you use the right visual marketing strategy and technique.
View some landing page design examples that make a website look modern?
A portion of these components assists with recounting stories and making sense of the substance of your organization.
While others work to promptly catch client interest or work on the experience on any gadget.
Table of Content
Here are the 8 Most Effective website elements list Of A High-Quality Web Design
Color Palette and Imagery
A good color combination attracts users; however, a bad color combination can distract them. This entails selecting a color palette for your website that can generate a pleasant ambiance and so make a positive impression on visitors. To give your visual elements of website design a balanced look, choose a complementary color palette to enhance users' experience. Remember to use white spaces to reduce aesthetic clutter and disorder on your page. Also, stay away from utilizing too many colors. For an appealing and clear design, 3 or 4 tones for the entire website are sufficient. The same may be said with photos. Don't utilize a lot of colorful website graphic elements.
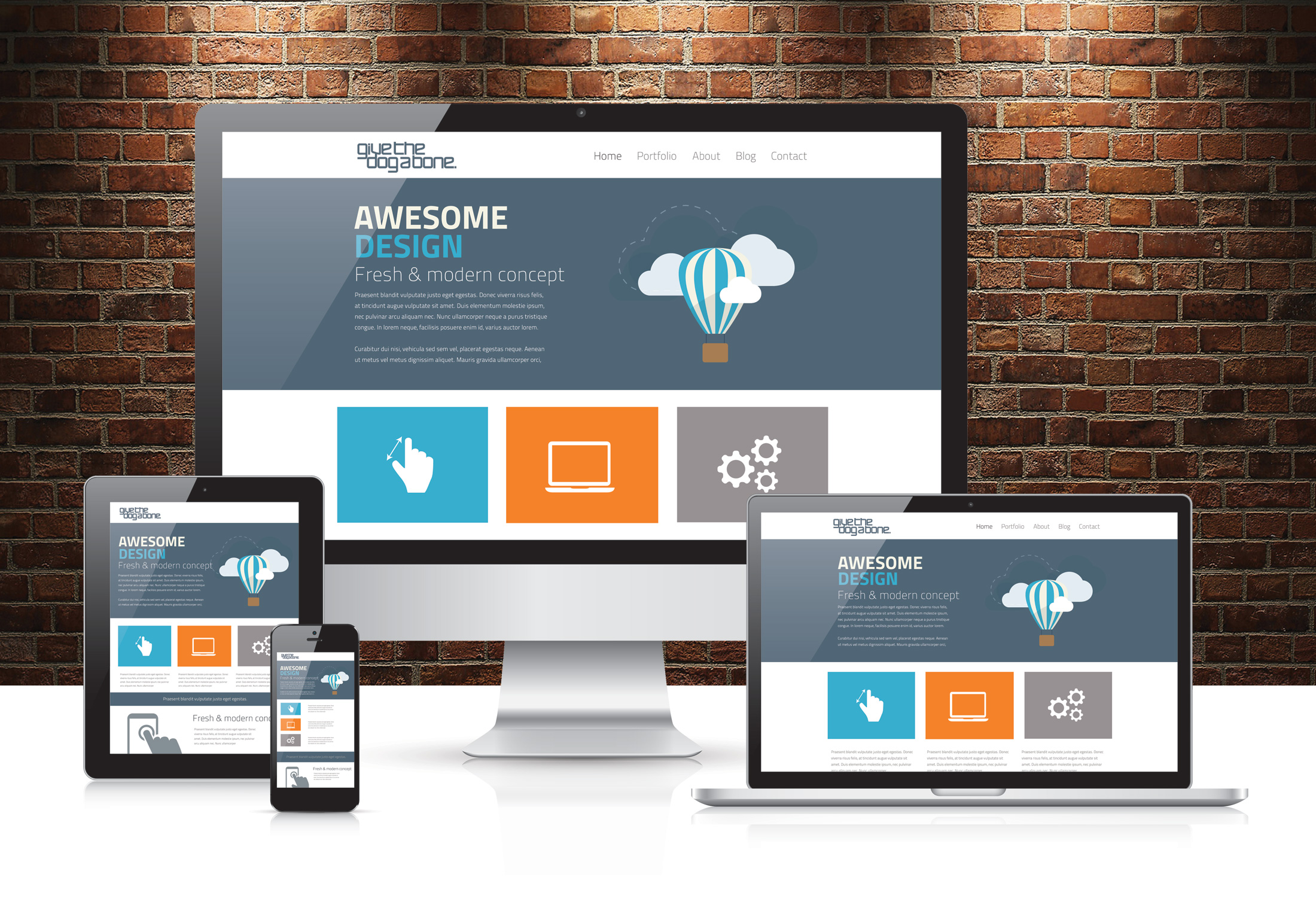
Mobile-Friendly Design
Many individuals are perplexed by the difference between a responsive and a mobile-friendly website. However, they are not the same in reality. A responsive website ensures that it adjusts to lower and higher resolutions, screen sizes, and other factors, and acts appropriately. For instance, on a smaller screen, scaling down the element ratio or utilizing the "picture element of web page" to select the suitable image for that device, or possibly setting some media queries and letting them do their thing. A mobile-friendly layout differs from a responsive website design in that, rather than scaling down buttons, the mobile-friendly design considers how much space is needed so that the erroneous button is not hit. A responsive website design element will scale down search results to the same size as on a desktop, however, elements of a website layout may modify the column strategy to multi-column results depending on the screen size.
Also Read: How Does Web Design Affect Your SEO and UX
Navigation
Strong navigation is another element of web design. From the standpoint of web design, navigation menus are quite significant and require special attention. The navigation menus are the only way for your user to learn more about what your website has to offer. However, maintaining navigation menus is a difficult task. Landscape and portrait flexibility is required for navigation menus. A vertical navigation menu is an example of a common design concept. Furthermore, responsiveness is a consideration in menu design because the smaller the screen size, the more difficult it is to view and click with the hands.
Hero Images
Hero graphics is the web design element and principle that have been fairly popular in recent years. To be honest, as a web developer, I couldn't think of any justifiable reasons to use hero photos on my websites when I first saw them. Hero images are like toll booths on the highway when you're pressed for time and efficiency. They are large and take up a lot of bandwidth because they are always of the highest quality. However, the fact remains that hero photos attract users and offer them a better impression of your website than some other websites. Hero images are also incredibly appealing, and if you have a product for sale, there is nothing better for your user than hero images.
Website transparency
Website transparency is a web design aspect that allows everyone, including those with impairments, to access and explore the website. Electronic gadgets, such as mobile phones, are increasingly likely to include such possibilities. Those settings should be compatible with your website. One such accessibility option that takes advantage of listening to written text is content reading.
By including website transparency in your website, you will be able to expand your general audience and get some recognition for including persons with impairments. Website transparency can also assist those without disabilities in connecting with various gadgets in their accounts, as well as people with aging abilities.
SEO Optimized
We want to show off our product to the entire world once we've finished designing the website. The easiest method to do this is to be listed in Google's and other search engines' indexes, letting people know we exist! To do so, we must optimize our website by the search engine's guidelines. Assigning a meta tag, doctype tag, and correct header tags are just a few of them. There are a plethora of other website and code optimization adjustments that may be found on the internet. However, always remember to optimize your website for search engines before releasing it, as this is a crucial component of modern website design.
Also Read: Benefits of Custom Web Design for E-Commerce Business
Typography
The typography (or fonts) you use to deliver your message should follow the same industry and demographic standards. More formal jobs, such as lawyers and accountants, are likely to employ distinguishing serif typefaces (those with the additional parts hanging off the end of letters), whereas the photographer is likely to use a light and airy sans serif typeface.
You'll want to strike a balance between normalcy and freshness, just like you did with the site's overall design and layout. Design experts will immediately recognize Arial or Times New Roman. Search for something a little distinctive, but don't even think about using Comic Sans. Your text should be viewable, which implies that the body copy should be at least 16 pixels wide. For headings or accents, a complementing font is ideal, but don't use more than three typefaces or make excessive scaling changes.
Responsive design
The use of responsive design is an important part of web development in custom web design companies. HTML, CSS (cascading style sheets), and JavaScript elements like menus, text, and buttons are clear and useful everywhere thanks to responsive design rules.
Your material will be delivered consistently thanks to responsive design. It works by using a master layout that adapts to the size of the screen on which it is loaded. Making sure your designs work across a variety of devices allows you to reach a wider audience without losing the user experience.
You can also hire best web development service provider to construct your modern quality website.