Top 7 Web Designing Tools To Help You Work Smarter

There are many great web designing tools available for website designers. It doesn’t matter what you try to do, or whatever the problem you face, these tools are specifically designed to make your website designing more effective.
With the new responsive web designing tools, you can continuously increase the standard of your designing. Many web professionals face difficulties in choosing website designing tools.
Every designer looks forward to working in the best website design services company in USA. However, not everyone is able to perform well because most of the designers fail in using all the functionalities of the web design tools software.
In the times where design works to brand yourself more in the marketplace, a designer must streamline all designs creatively and inventively.
Therefore, in this article, we have picked the top 10 web designing tools that can help you to make your work smarter.
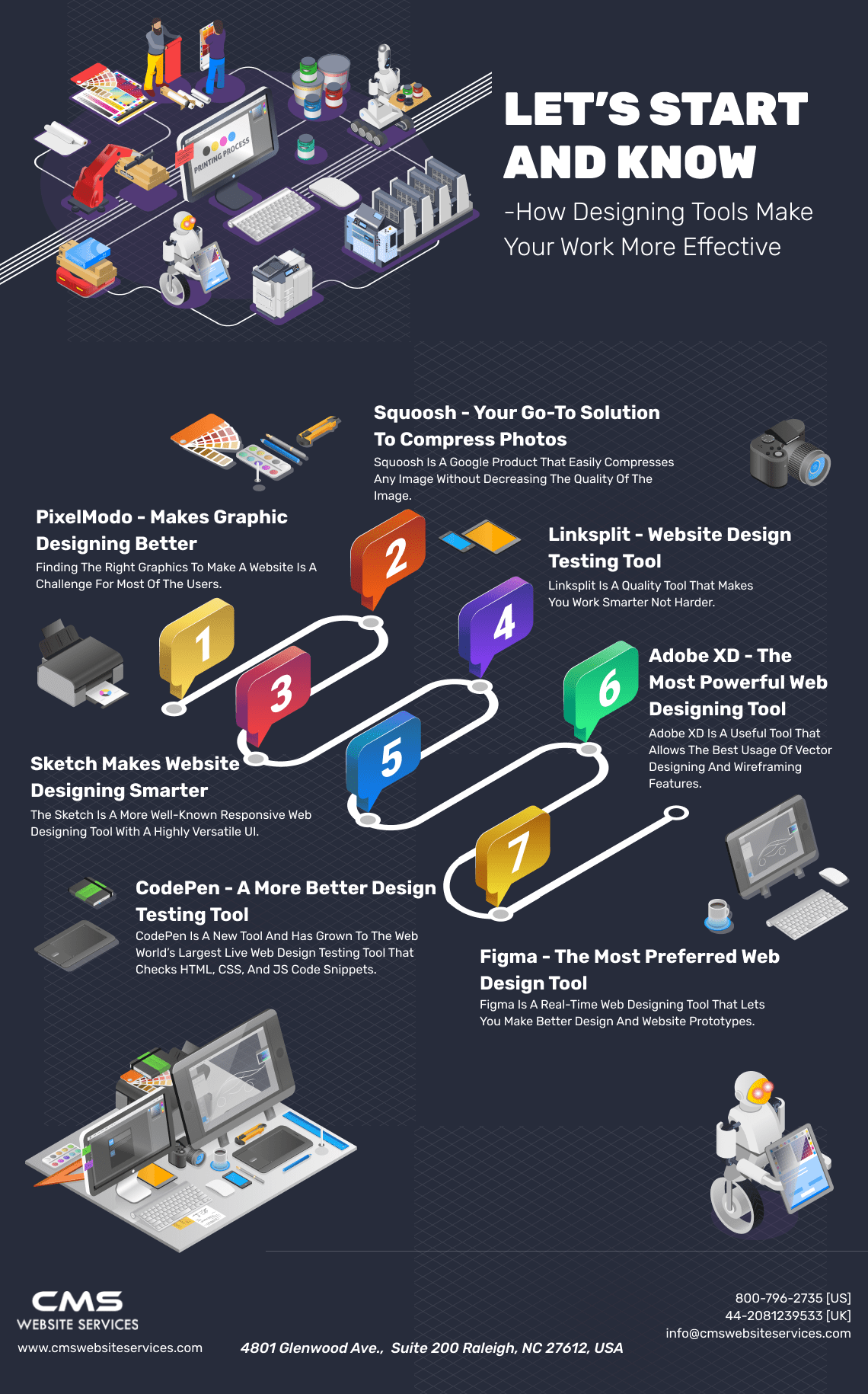
Let’s start and know-how designing tools make your work more effective
PixelModo - Makes Graphic Designing Better
Finding the right graphics to make a website is a challenge for most of the users. But, PixelModo is able to create stunning graphics easily. Also, it lets you escape copyright issues.
It is an online app with an easy-to-use and design concept for creating amazing unique graphics. This web designing tool has millions of high-quality images that you can customize to your requirements.
Also, its interface is unique, intuitive, and well designed. As a result, PixelModo makes you feel like a professional graphic designer.
Also Read: Boost Your ROI With Responsive Website Design And Development
Squoosh - Your Go-to Solution To Compress Photos
Squoosh is a Google product that easily compresses any image without decreasing the quality of the image. Squoosh is always present in every web designer’s tool list.
The only and only advantage Squoosh gives you is that compressing the image easily helps in saving a lot of memory. With a simple drag & drop interface, you can create a perfect balance between image size and picture quality.
Squoosh works both online and offline & is among those must-have website designing tools that are present in the list of professional web designers. It saves time and has fast performance.
Sketch Makes Website Designing Smarter
The sketch is a more well-known responsive web designing tool with a highly versatile UI. Its support community is big which makes and maintains thousands of plugins to optimize designer work and give them the best workflow.
People often control it with other photoshop editors. But, Sketch surpasses them all with its inbuilt features. Today it is one of the fastest web design tools.
More importantly, many web development services around the world recommend freshers and new employees to use this tool.
Linksplit - Website Design Testing Tool
Linksplit is a quality tool that makes you work smarter not harder. In the process of A/B testing of a website, then you can use this as a responsive web design testing tool.
To use it, simply head over to the site, enter your URLs, and it will generate short test URLs for you to share with your target audiences. You can also set up some rules for each URL.
For instance, if you want to direct US clients to one URL and the rest of the world to another, this is easy to achieve.
Also Read: 10 Tips for Effective Ecommerce Web Design That Brings You More Sales
CodePen - A More Better Design Testing tool
CodePen is a new tool and has grown to the web world’s largest live web design testing tool that checks HTML, CSS, and JS code snippets.
It is among some major design and developer tools with an open-source learning environment. It is a full IDE - integrated development environment tool in itself that enables you to build an entire website from your browser.
Just drag and drop web files, organize them with ease, use templates, and make website design more easily. You can also use it as a design debugging tool!
Adobe XD - The Most Powerful Web Designing Tool
Adobe XD is a useful tool that allows the best usage of vector designing and wireframing features. It also has a nice set of drawing tools and designs made on Adobe XD enable you to make images for all screen sizes whether a user uses mobile version and desktop version.
With regular updates from Adobe, this web designing tool is getting better and better with the time. As a result, many custom website design services company in USA prefer to use Adobe XD.
It has a device-specific artboard where you can import Google’s Material Design UI kit! Also, Adobe XD is integrable with a creative Cloud that enhances the responsive web designing tools’ utility and UI/UX.
It is also tailored to get in used with other Adobe products because Adobe XD quickly import assets from Adobe Illustrator and Adobe Photoshop.
Also Read: 5 Web Design Principles To Boost Your Site’s Conversion Rate
Figma - The Most Preferred Web Design Tool
Figma is a real-time web designing tool that lets you make better design and website prototypes. Just because it is an interface designing tool, multiple designers can work at a time on it without any hassle.
Designers use Figma web design tools open-source structure very well. Moreover, Figma is available on the browsers and operating systems. Its cross-platform nature is very effective and makes the best website designs as compared to other designing tools.
If you ask us, then we would surely promote Adobe XD and Figma to you for your website designing purposes. These are the top web designing tools that can delight you in making website designs.
Use them and work more professionally with web development services in USA to become a good website designer.