How To Transform Your Sketches Into HTML Code Using AI?

The most important creative work performed by any website designer or website developer is building an interactive user interface design that can give the best UI/UX.
Designing is an iterative task! It starts with making sketches on a white paper or board, where designers share their ideas and express the customer requirements.
After the design is finalized, the website programmer starts writing codes for each element of the design. Finally, you get the web page. Everything is done manually and programming a design takes more time.
It is a daunting task that needs a lot of time and effort!
However, it is not a scenario anymore in the few top website development company of USA. Now is the age of automation and web designing is also automating the design & development process.
With the help of Automatic Code Generation Technology, it has become easy to convert sketch design to HTML code using AI - Artificial Intelligence.
As a result, website programmers don’t have to write code for every design. They with the help of Sketch2Code software can quickly transform sketch files to HTML.
"Sketch2Code is a new AI project of Microsoft, whereby uploading designs, you can export from sketch to HTML without spending any penny. It is absolutely free of cost."
Sketch2Code converts sketch to code, Microsoft powers it with its AI technology!
Therefore, transforming any hand-drawn design/sketch to an HTML code is easy, time-saving, and cost-effective. All thanks are to Artificial Intelligence.
Let’s check what sketch to HTML service is all about in the domain of website designing.
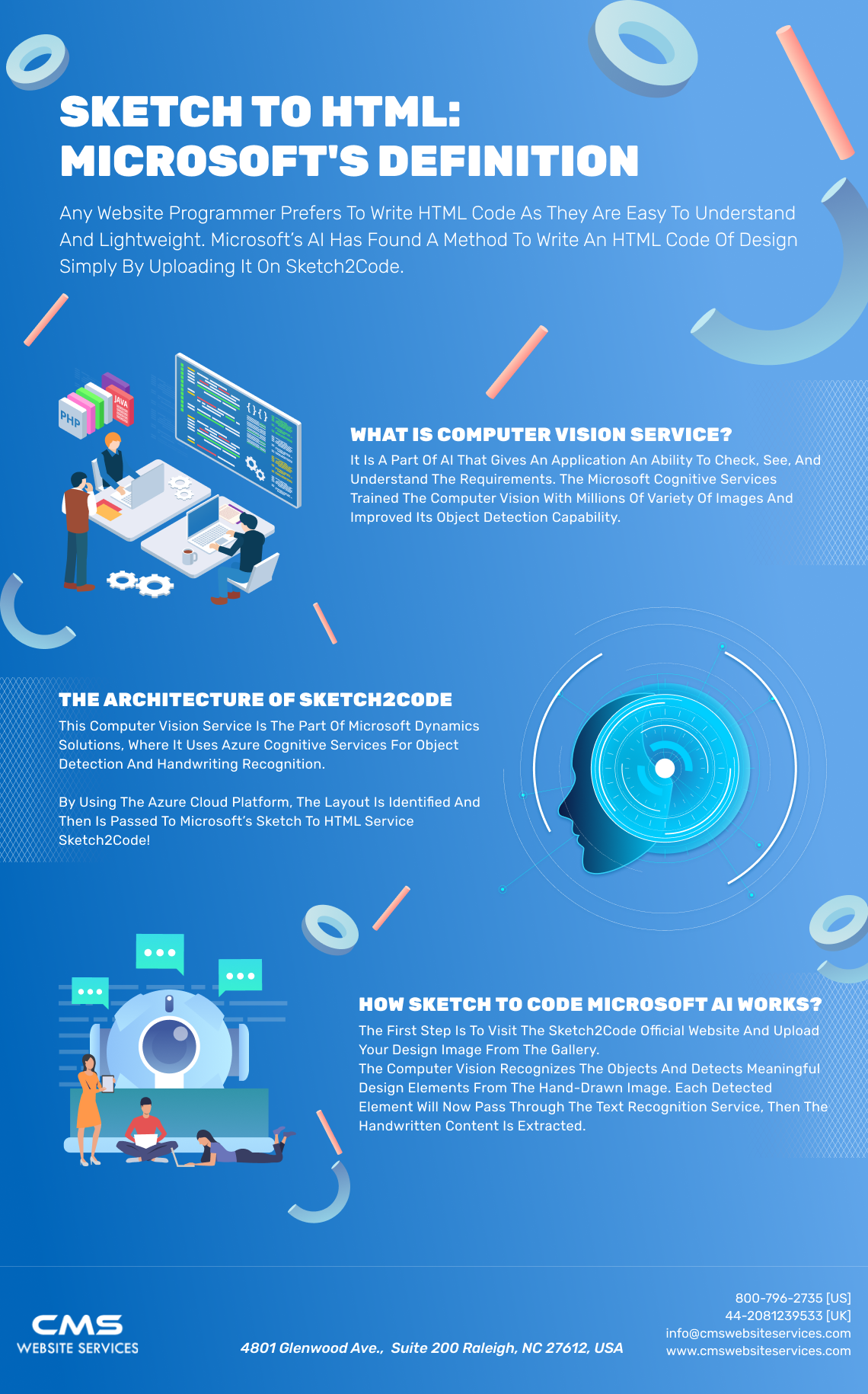
Sketch to HTML: Microsoft's Definition
Any website programmer prefers to write HTML code as they are easy to understand and lightweight. Microsoft’s AI has found a method to write an HTML code of design simply by uploading it on Sketch2Code.
That means it is now not necessary to code manually, you have to only upload a picture and process it to get the code. With the help of Computer Vision, Microsoft made a system that fully understands designers drawing, and translate it in the codes.
This way getting HTML for a hand-drawn sketch is quick!
The Custom Vision Service detects HTML objects in the drawing and uses text recognition technology to extract texts or codes from the design. Finally, combines the object & text to quickly generate HTML code.
Also Read: Can Artificial Intelligence Change The Way We Do Business?
What Is Computer Vision Service?
It is a part of AI that gives an application an ability to check, see, and understand the requirements. The Microsoft Cognitive Services trained the Computer Vision with millions of variety of images and improved its object detection capability.
In the case of Sketch2Code, Microsoft trained it to recognize hand-drawn web design elements like textbox, geometrical figures, buttons, etc.
When the extracted content and design elements are combined, generating HTML snippets is easier. Lastly, inferring the design layout as per the identified elements generates the final HTML code that goes on the floor in the web development.
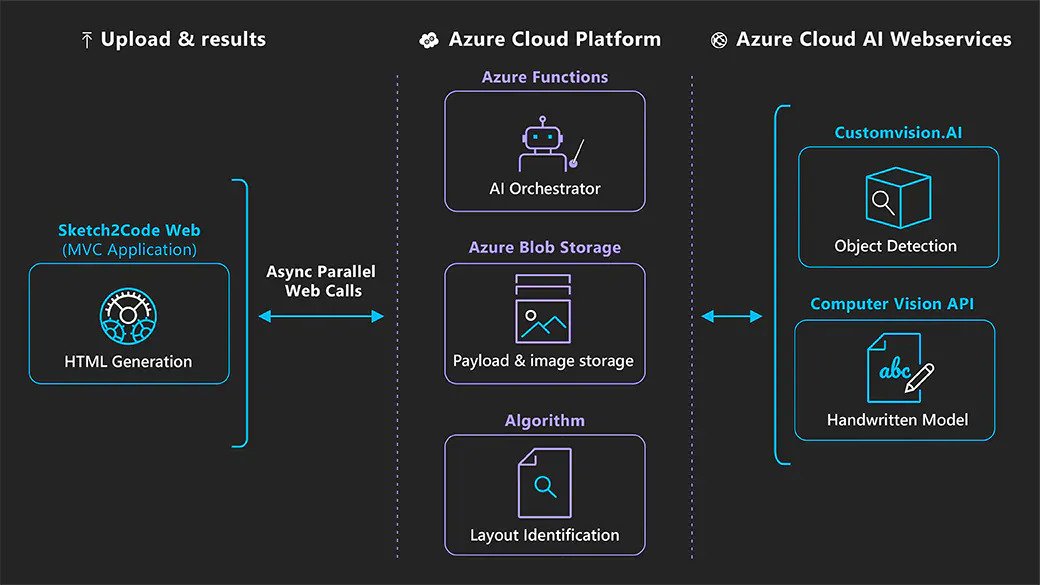
The Architecture Of Sketch2Code
This computer vision service is the part of Microsoft Dynamics Solutions, where it uses Azure Cognitive Services for object detection and handwriting recognition.
By using the Azure Cloud Platform, the layout is identified and then is passed to Microsoft’s sketch to HTML service Sketch2Code!
The Azure Blob saves information about every step of the HTML generation process. Some of those steps are raw images uploading, predictions of objects, determining layout, grouping elements information, and many more.
Azure easily coordinates with other services by and remains as the nack-end function!
How Sketch To Code Microsoft AI Works?
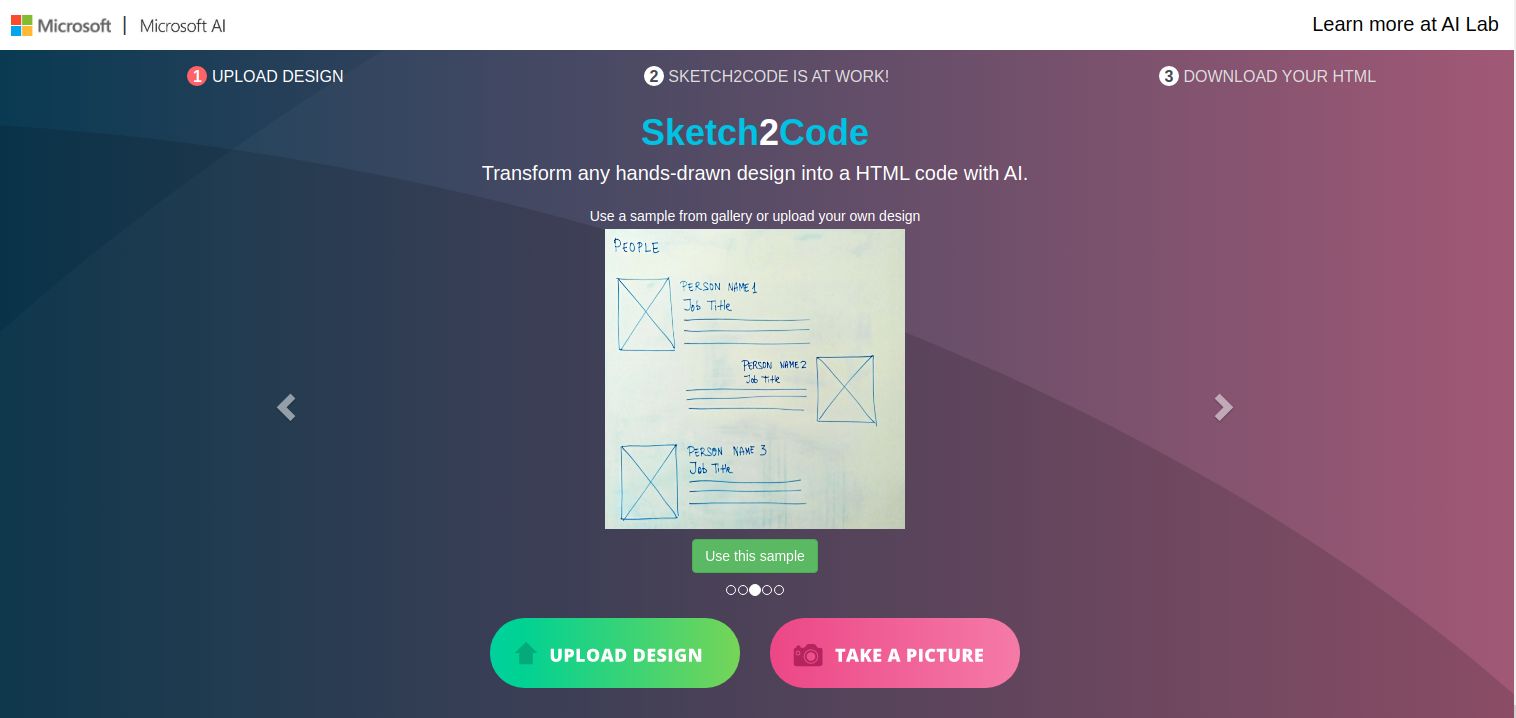
The first step is to visit the Sketch2Code official website and upload your design image from the gallery.

The Computer Vision recognizes the objects and detects meaningful design elements from the hand-drawn image. Each detected element will now pass through the Text Recognition Service, then the handwritten content is extracted.
Now, it is time for Sketch2Code to understand the structure. The detected information of the objects, its position within the image undergoes an algorithm, whose purpose is to generates a unique underlying structure.
Also Read: Impact of Artificial Intelligence (AI) on Web Development
Finally, the time has now arrived for this automated code generation web application to build a valid HTML code as per the detection of design elements of the design.
Below lies the basic flow of this complete sketch file to the HTML code process!

Whether you like it or not, one thing is assured that with this automatic code generation technology, building a system to understand UI/UX of a hand-drawn design image is easy.
Also Read: 4 Different Ways Artificial Intelligence is Helping the Hosting Industry
Furthermore, with that understanding of design wireframes, getting HTML code is easier. We say thanks to Microsoft, for the Sketch2Code web application because it has saved our ample amount of time in giving the best web development services in USA.